- 1、控件
- 1.1 下拉框
- 1.2 下拉树
- 1.3 查找框
- 1.4 文本框
- 1.5 文本域
- 1.6 编辑框
- 1.7 JSON框
- 1.8 时间框
- 1.9 日期框
- 1.10 布尔框
- 1.11 图片框
- 1.12 多图框
- 1.13 文件框
- 1.14 图标框
- 1.15 自增框
- 1.16 密码框
- 1.17 数字框
- 1.18 颜色框
- 1.19 单据号
- 1.20 单选框
- 1.21 复选框
- 2、组件
- 2.1 快速查询(Query)
- 2.2 工具栏(ToolBar)
- 2.3 表格(Form)
- 2.4 表单
- 3、按钮
- 3.1 默认按钮
- 3.2 自定义按钮
- 4、页面常用操作
- 4.1 元字段编辑
- 4.2 元对象编辑
- 4.3 调整列宽
- 4.4 快速配置菜单
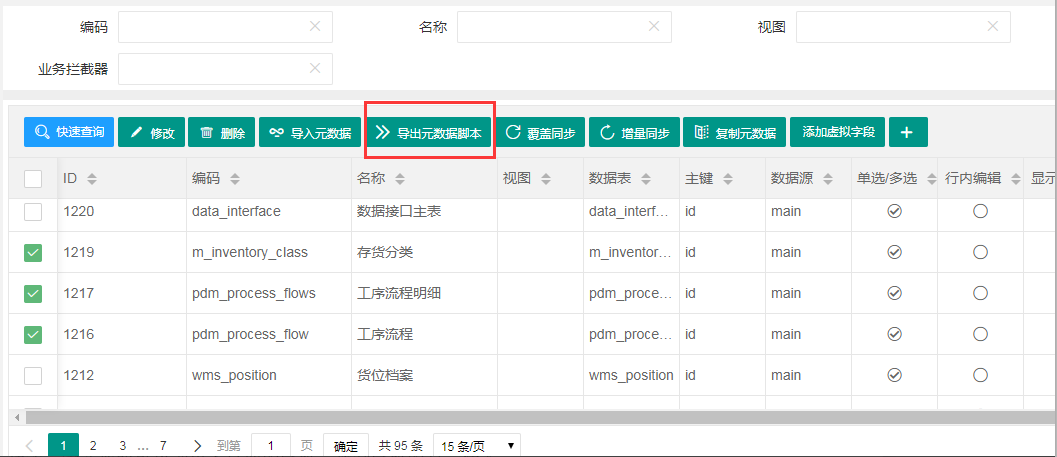
- 4.5 数据导出
- 4.6 筛选列
- 4.7 数据排序
- 4.8 UI校验
- 4.9 分页
1、控件
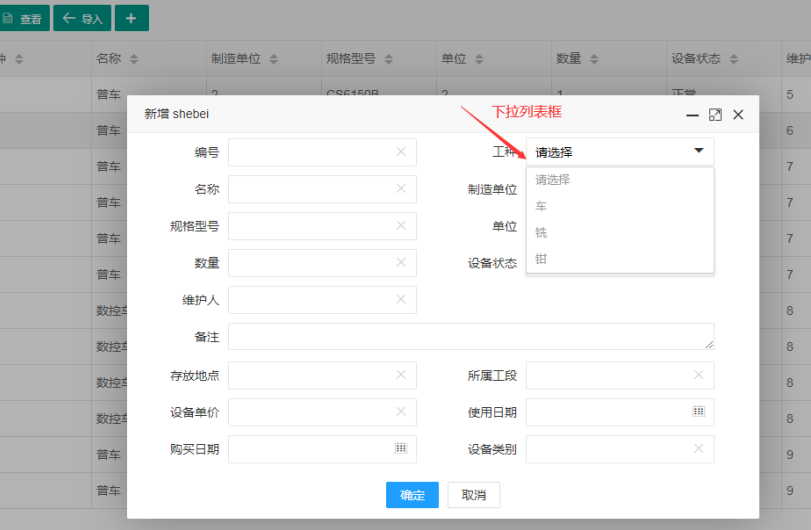
1.1 下拉框
功能:如果某一个字段不需要手动输入,需要展示成下拉选择的形式,那么就可以使用下拉框控件来实现。
在选择下拉框时,需要填写下拉框表达式才能启用控件。语法可参照下拉框表达式来实现。实现效果如下:

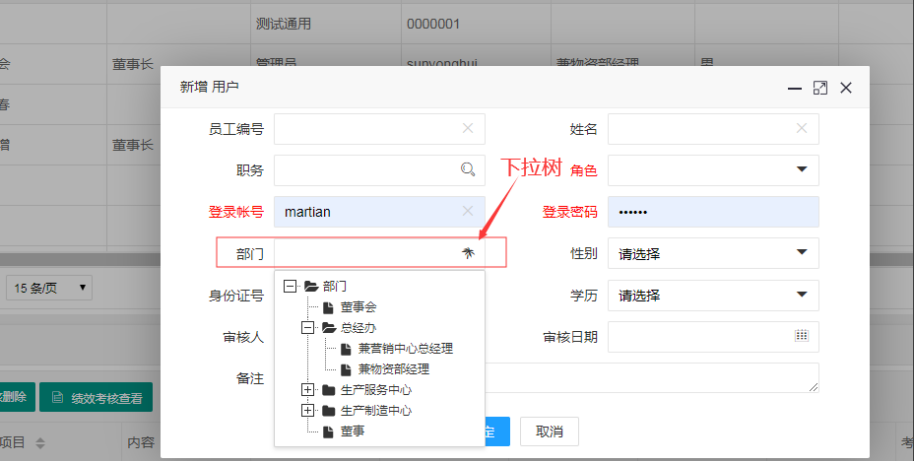
1.2 下拉树
如果字段也是需要展示成下拉选择的形式,但是实现的下拉选择层级较多,可使用下拉树控件来实现。但是
实现下拉树控件需要配置表达式。表达式语法可参照下拉树表达式来实现。实现效果如下:

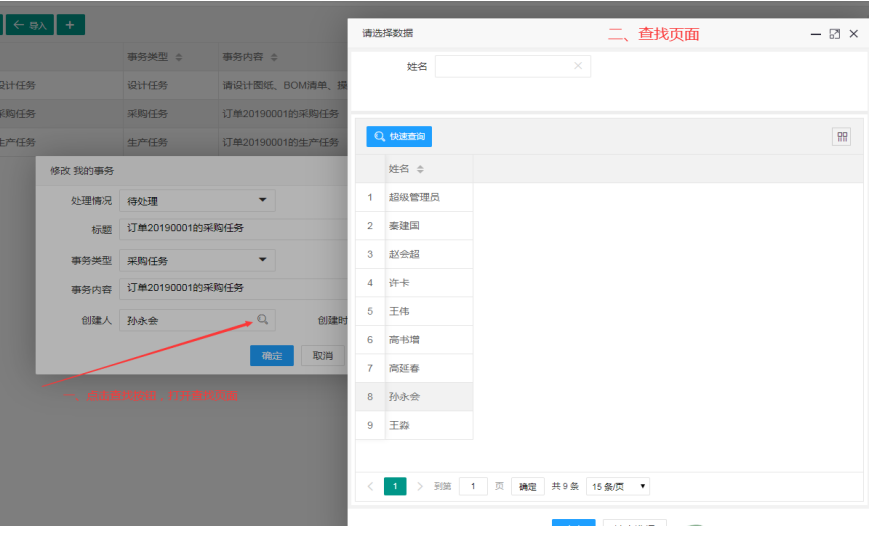
1.3 查找框
如果某一个字段不需要手动输入,需要设置成查找选择的形式,可以使用查找框来实现。使用查找框需要填写
查询框的表达式,否则无法使用控件。表达式语法可参照查找框表达式来实现。实现效果如下:

1.4 文本框
功能:显示单行,可根据需要输入相关内容。
方法:使用文本框不需要配置表达式,只需要在配置页面,将控件类型修改为文本框即可。

配置成功之后,展示效果如下图所示

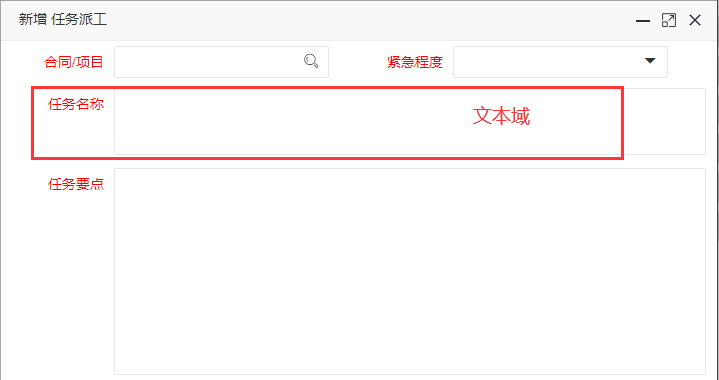
1.5 文本域
功能:与文本框不同的是,文本域显示多行,且可配置高度。
方法:使用文本域不需要配置表达式,只需要在配置页面,将控件类型修改为文本域即可。如果需要配置文本域高度,可找到对应字段高度,填上高度即可。

配置成功之后,展示效果如下图所示
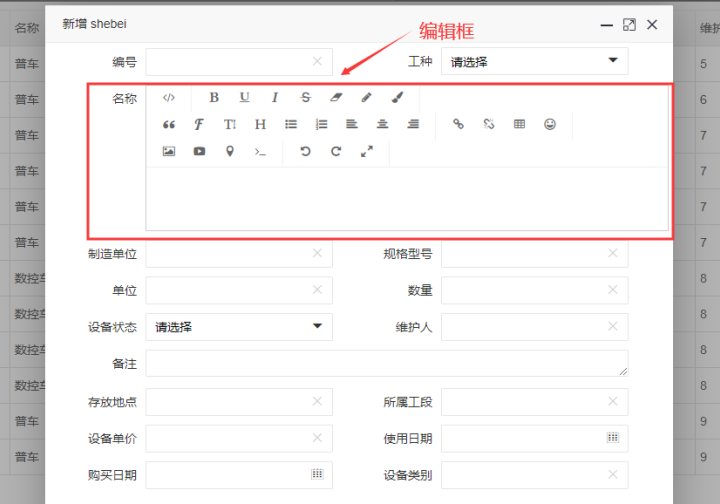
1.6 编辑框
功能:如果一个字段在添加文字的基础上,还需要实现文字加粗、倾斜、下划线、添加文字/表情等操作,可以使用编辑框来实现。

方法:使用编辑框不需要配置表达式,只需要在配置页面,将控件类型修改为编辑框即可。

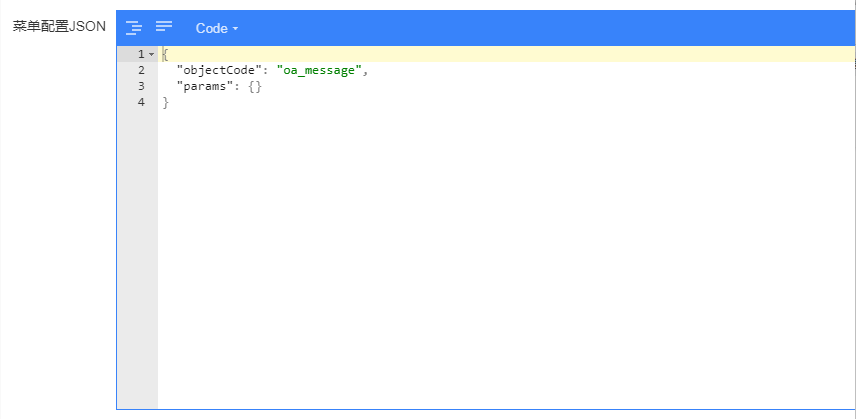
1.7 JSON框
功能:JSON框非常易于使用。我们可以在JSON框中使用语法来为我们提供简单的数据解析和更快的数据执行。

方法:在配置页面,将控件类型修改为JSON框.

说明:
尽量避免在JSON框修改内容,修改之后可能会影响数据库的数据。
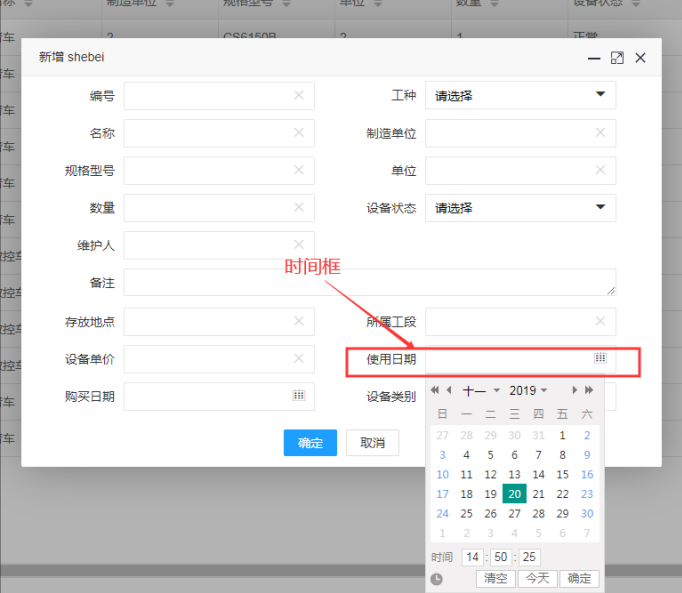
1.8 时间框
功能:显示年月日时分秒。

方法:在配置页面,将控件类型修改为时间框。

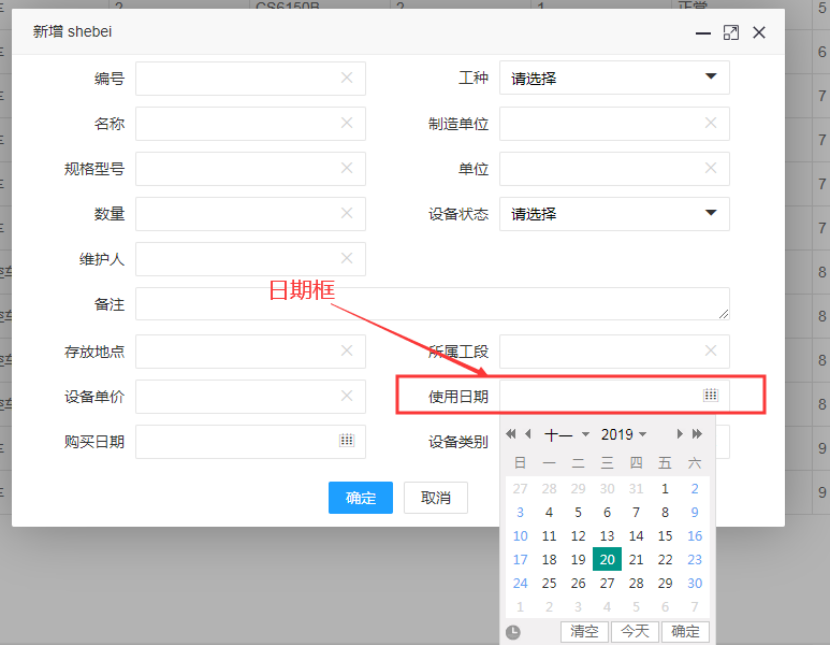
1.9 日期框
功能:显示年月日,不显示时分秒。

方法:在配置页面,将控件类型修改为日期框。

1.10 布尔框
功能:只能选择一个值:是或否

方法:在配置页面,将控件类型修改为布尔框。

说明:
1修改为布尔框的字段最好是INT型。0是‘否’,1是‘是’。
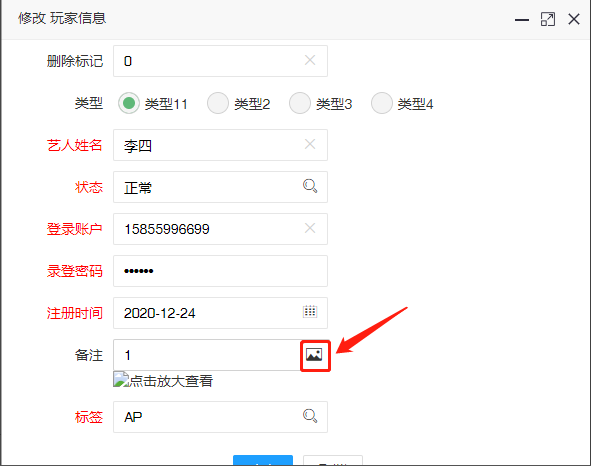
1.11 图片框
可对设置控件类型为‘图片框’的字段进行图片上传,仅能上传一张图片,并可进行查看。如图所示,点击图片
按钮可上传图片。

配置方法:
登录超管账号,在需要配置图片框的页面点击 
在打开的页面中,选择对应的字段,控件类型选择为‘图片框’,该页面自动保存修改效果。

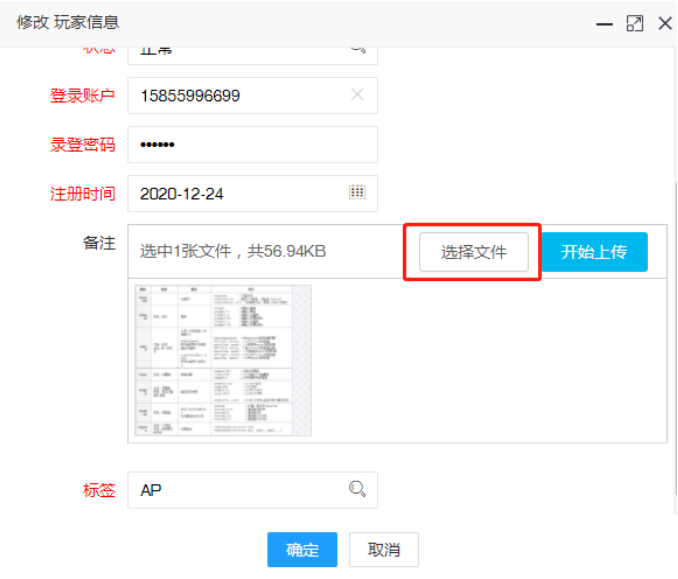
1.12 多图框
可对设置控件类型为‘多图框’的字段进行图片上传,可上传多张图片,并可进行查看。如图所示,点击图片按钮可
上传图片。图片仅限于 png, gif, jpeg, jpg, .bmp格式。

说明:
1图片仅限于 png, gif, jpeg, jpg, .bmp格式。
2选择过文件之后,必须点击【开始上传】按钮,进行上传图片操作。
配制方法:
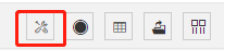
登录超管账号,在需要配置图片框的页面点击 
在打开的页面中,选择对应的字段,控件类型选择为‘多图框’,该页面自动保存修改效果。

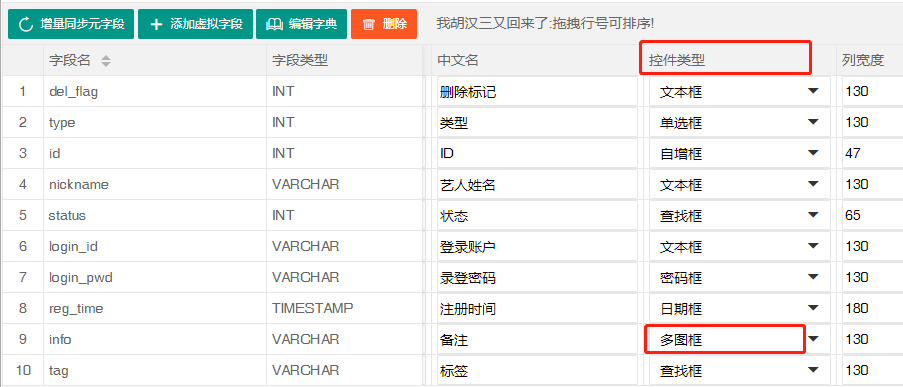
1.13 文件框
功能:上传文件时,多会用到此文件框。点击文件框图标,打开选择文件页面,进行文件上传。

方法:在配置页面,将控件类型修改文件框。

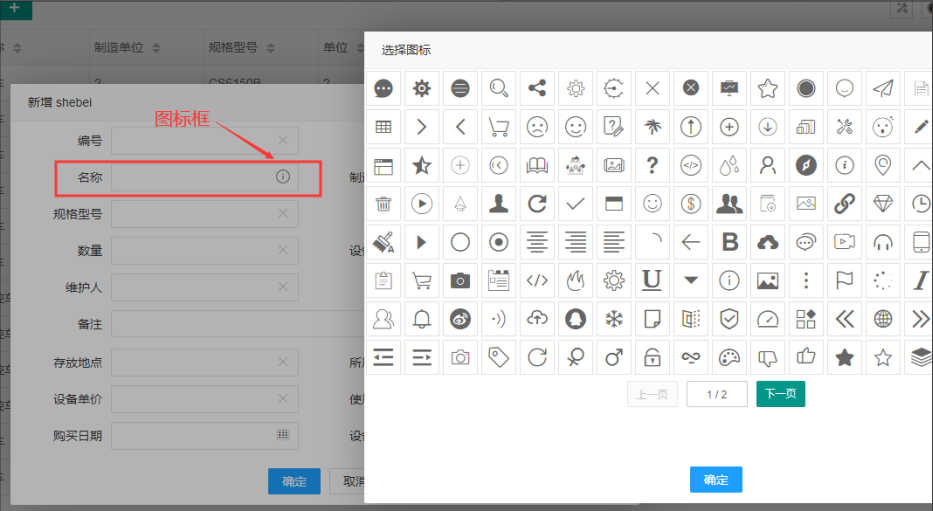
1.14 图标框
点击图标按钮,可以进行图标的选择。

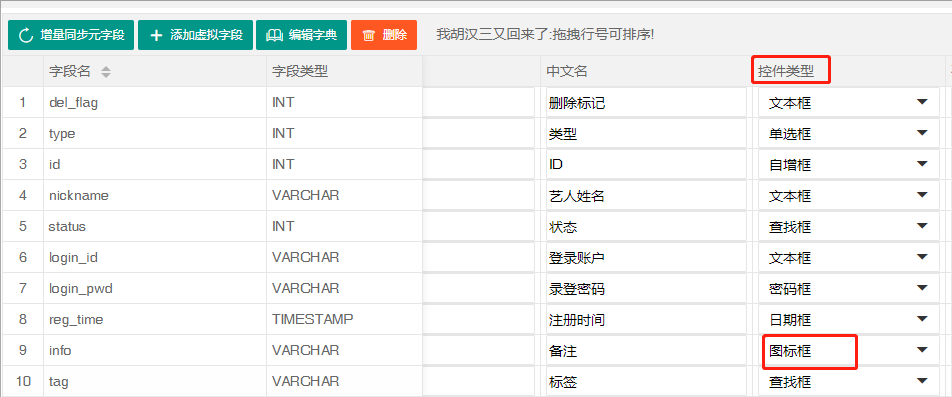
方法:在配置页面,将控件类型修改为图标框。

1.15 自增框
将控件类型改成此类型时,字段值自动增加。只支持INT类型。一般用于主键字段,数据库该字段是自动递增。

方法:在配置页面,将控件类型修改为自增框。

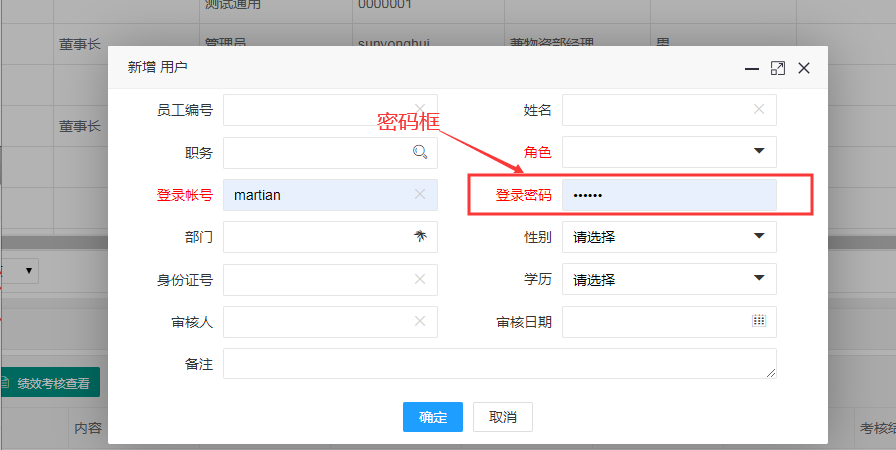
1.16 密码框
功能:密码框值加密显示,一般用黑点显示。

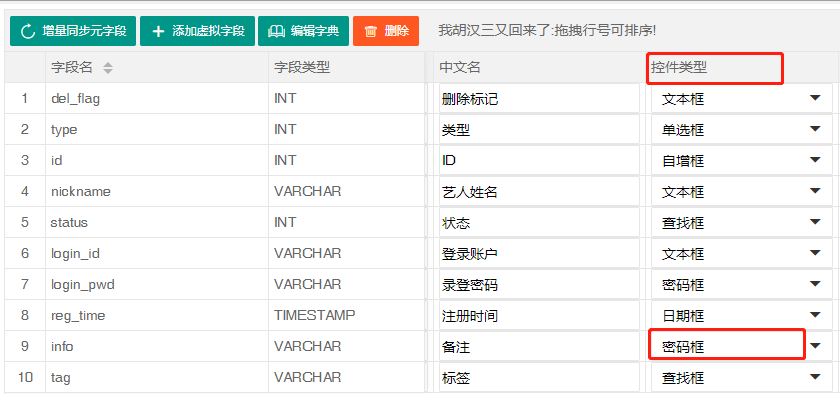
方法:在配置页面,将控件类型修改为密码框。

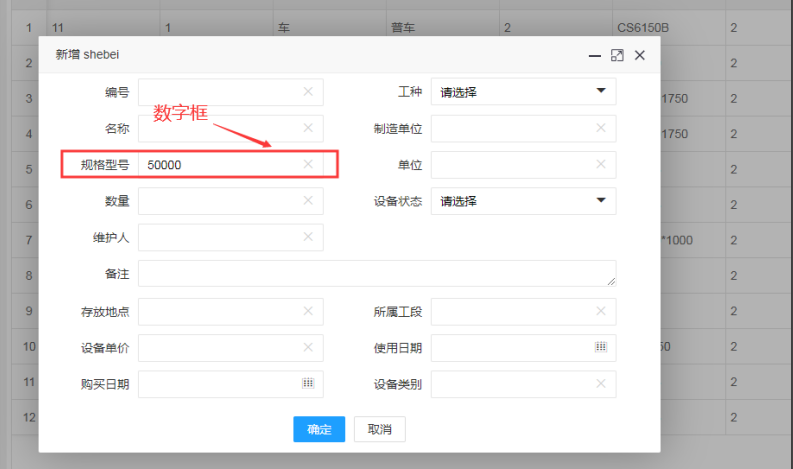
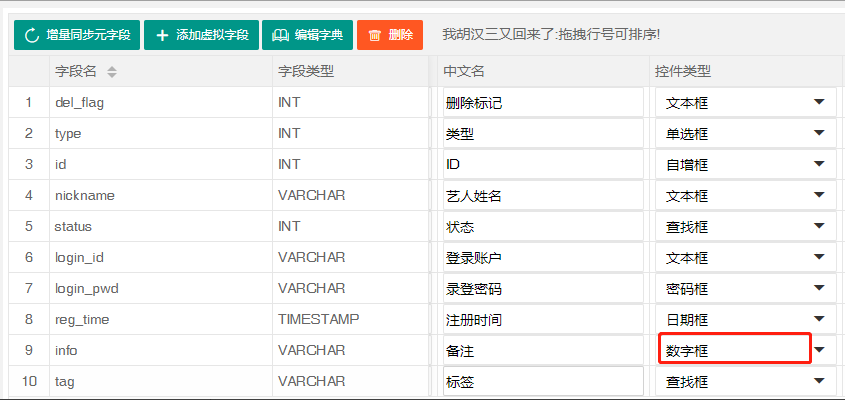
1.17 数字框
数字框只能用于数字格式的显示,只能展示数字。

方法:在配置页面,将控件类型修改数字框。

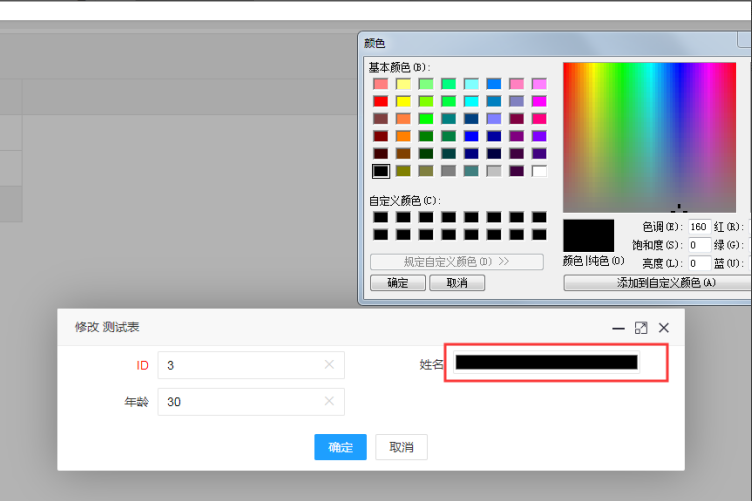
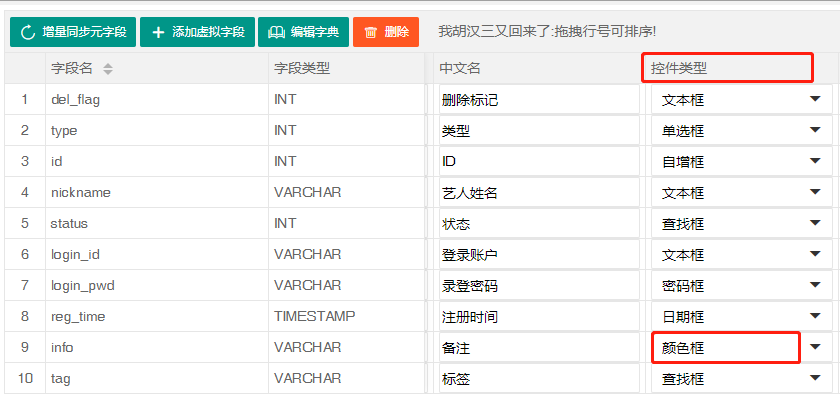
1.18 颜色框
对字段可进行调色,可根据需要设置色值。

配置方法:
登录超管账号,在需要配置图片框的页面点击
在打开的页面中,选择对应的字段,控件类型选择为‘颜色框’,该页面自动保存修改效果。

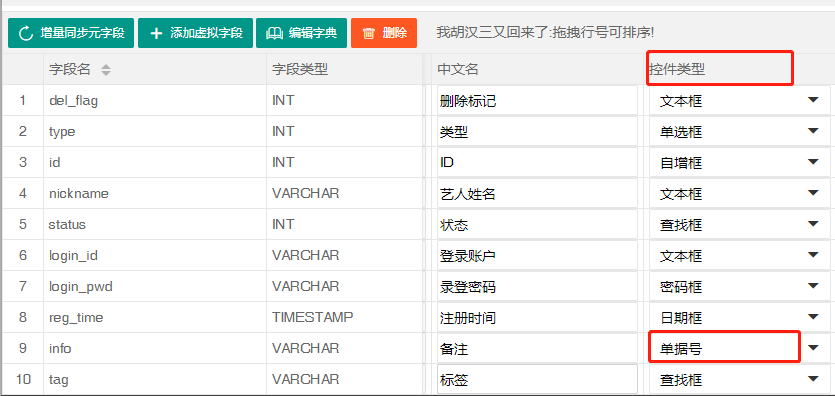
1.19 单据号
控件类型为单据号时,在前台页面不可编辑。该字段有值的情况下,会回显在字段中。

配置方法:
登录超管账号,在需要配置图片框的页面点击
在打开的页面中,选择对应的字段,控件类型选择为‘单据号’,该页面自动保存修改效果。

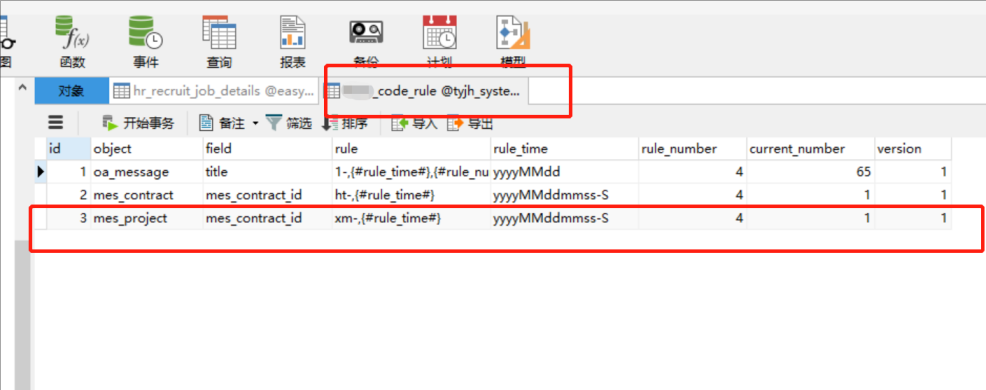
另外需要在系统数据库的code_rule添加一条数据,生成的规则如下所示。
1.20 单选框
1、设置单选框
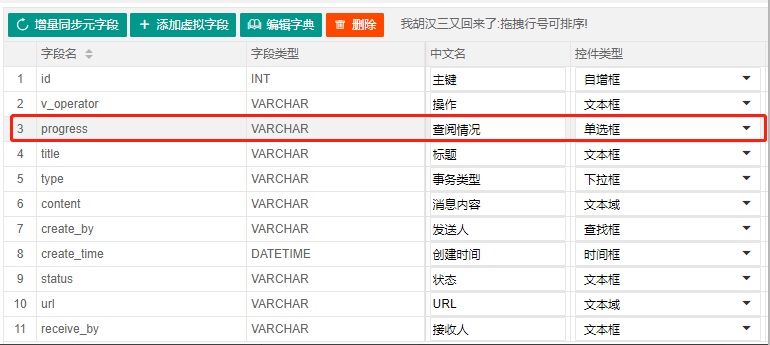
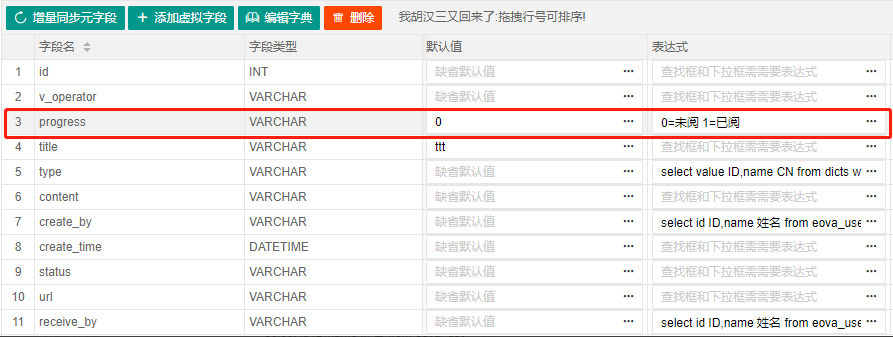
在元字段管理页面配置控件类型为单选框

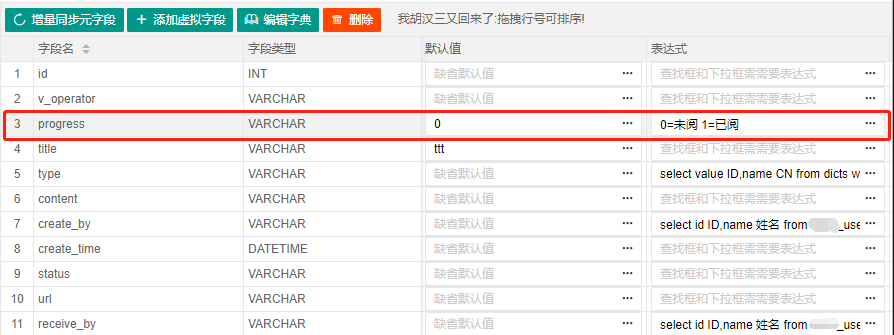
在表格式内配置显示内容,格式:key1=value1 key2=value2…每两项配置中间用空格隔开,例如我的消息页面:0=未阅 1=已阅

列表页显示效果:

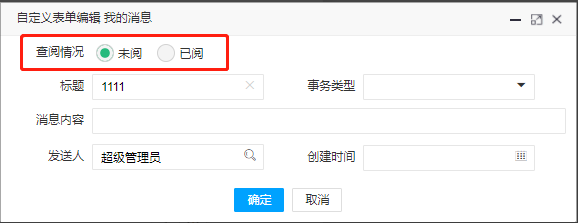
编辑页显示效果:

2.支持查询默认选项配置,在元字段管理的默认值页面配置默认值,系统进入页面时会默认过滤显示相关选项的数据,例如配置默认值为0,则进入页面时显示未阅消息的内容。


3、设置为单选框之后,暂不支持行内编辑,单元格编辑要配置为否,否则修改后数据显示不正常。

1.21 复选框
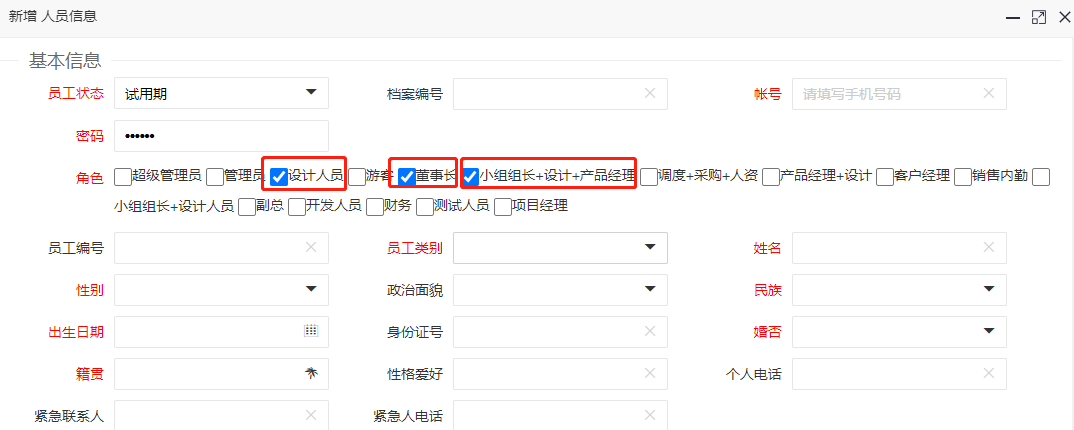
复选框是对于同一个字段可选择多个的一个组件。比如一个用户角色可以是设计人员、董事长和小组长+设计+产品经理。就可以通过复选框来实现。
实现效果如下:

如何配置:
首先:需要在配置页面,将控件类型修改为复选框。
其次:需要配置该字段的表达式,语法如下:
语法:select 值 ID,名 CN from 表名 where 条件;ds=数据源
PS:ID CN别名为固定关键字,必须叫ID和CN,否则无法识别
举例:select value ID,name CN from dicts where object = ‘oa_message’ and field = ‘progress’;ds=main
2、组件
2.1 快速查询(Query)
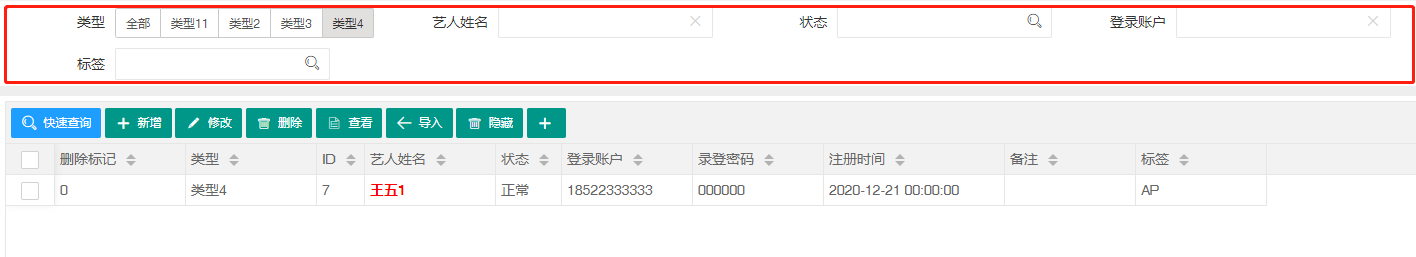
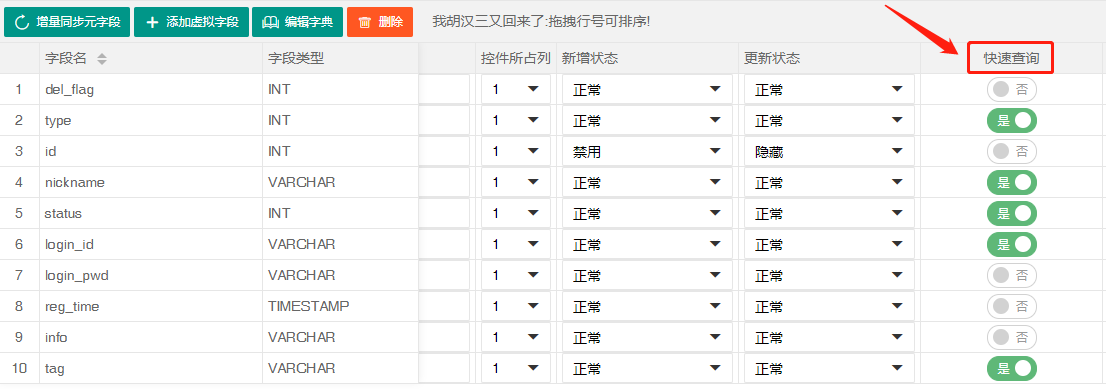
功能:为页面提供了快速查询的方式。可根据需求配置查询的字段。

配置方法:
登录超管账号,在需要配置图片框的页面点击 
在打开的页面中,选择对应的字段, 快速查询选择为‘是’,该页面自动保存修改效果。之后将会在该页面快速查询看到对应的字段。

2.2 工具栏(ToolBar)
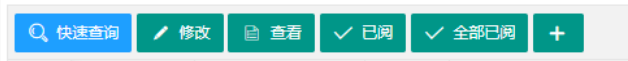
功能:可以进行页面操作。

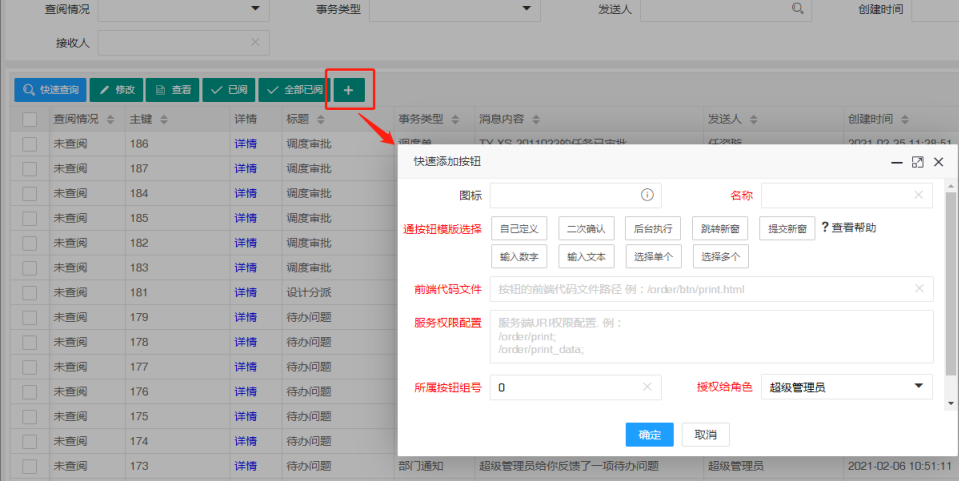
配置方法:
1点击按钮右侧 ,在弹出的弹框中,根据字段提示填写相应的内容。点击【确定】即可。
,在弹出的弹框中,根据字段提示填写相应的内容。点击【确定】即可。

2.3 表格(Form)
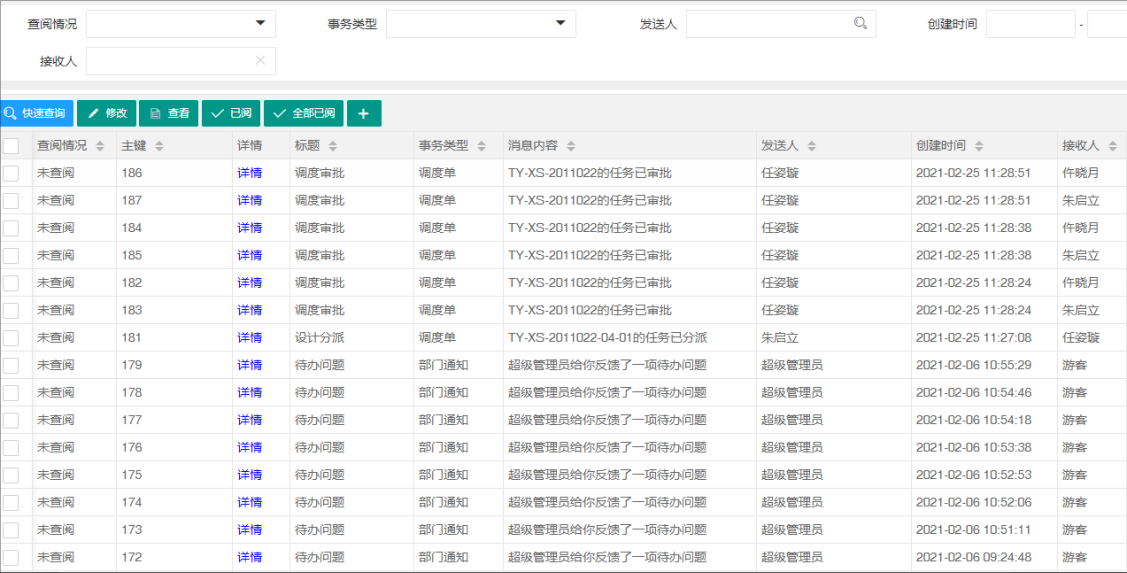
功能:显示列表数据。

配置方法:
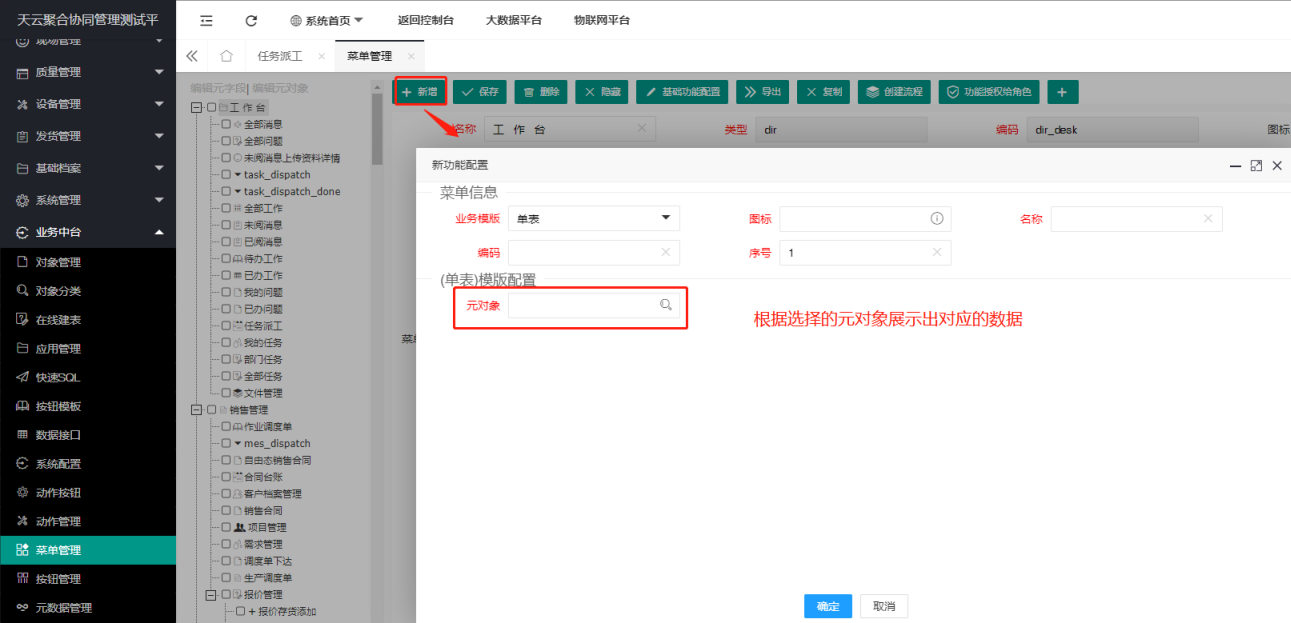
菜单管理,选择某一个菜单,点击【新增】按钮,填写对应的信息,元对象选择的表就是菜单显示的数据。
2.4 表单
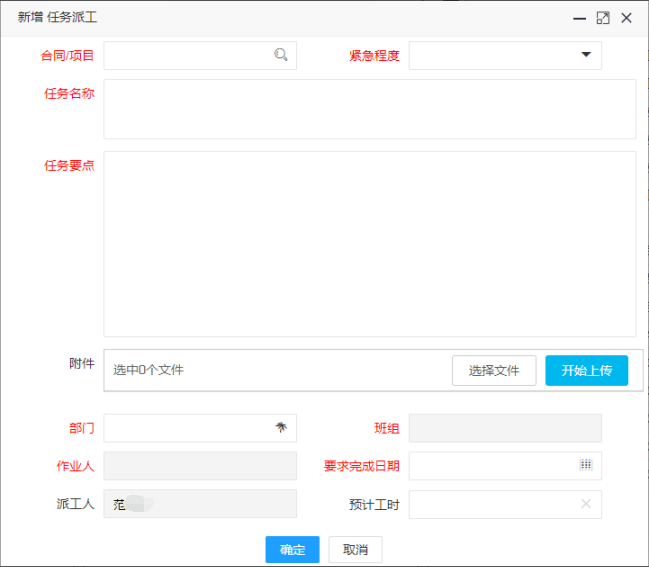
功能:展示表单信息。

3、按钮
3.1 默认按钮
功能:可以进行增删改查操作

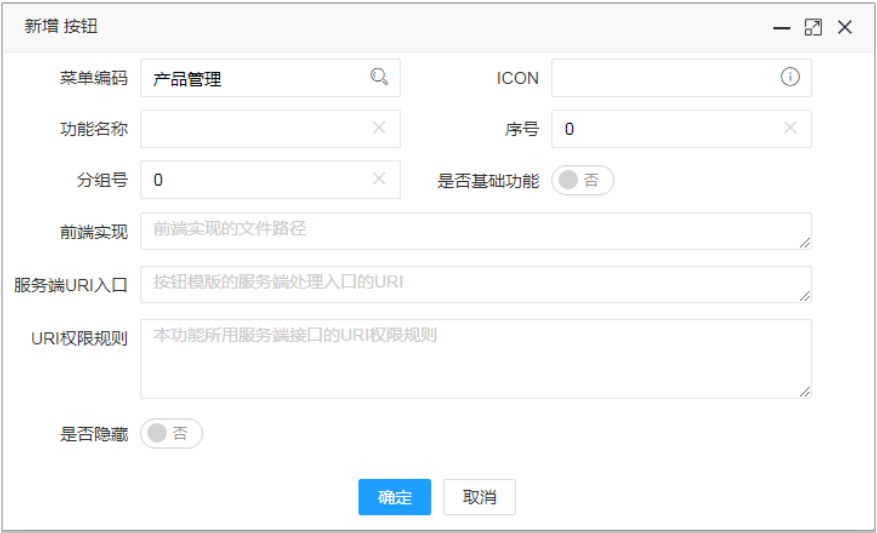
3.2 自定义按钮
功能:新增自定义按钮,配置按钮的属性

4、页面常用操作
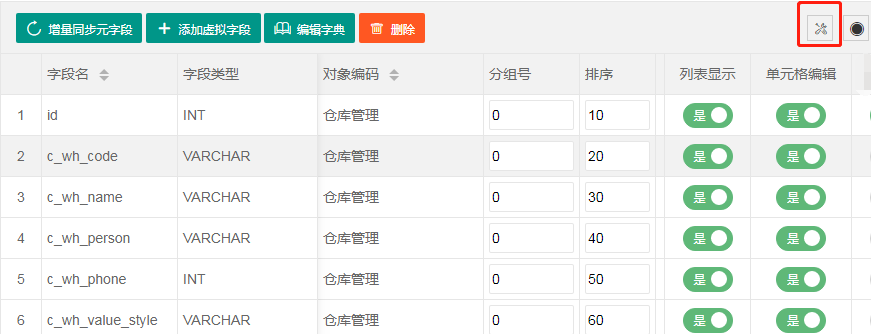
4.1 元字段编辑
功能:在此页面中对元字段进行各种操作,设置。

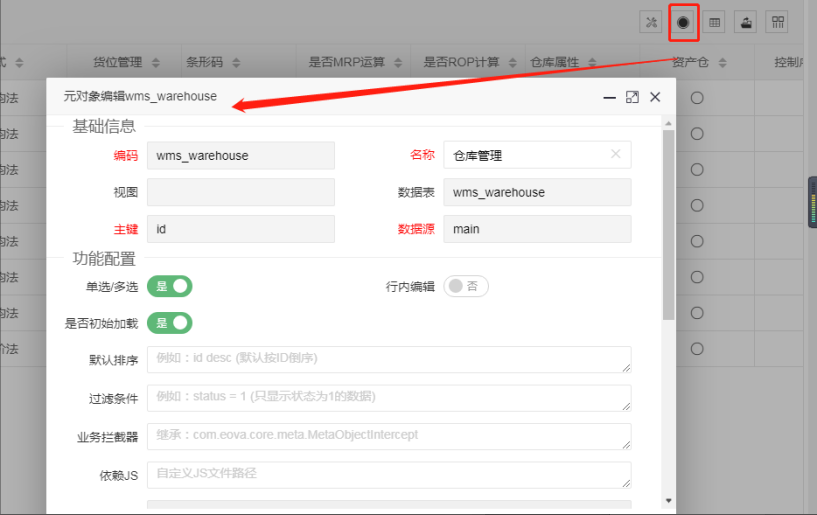
4.2 元对象编辑
功能:选中元对象,点击修改按钮,可以配置对象的功能属性,灰色框代表不可修改。

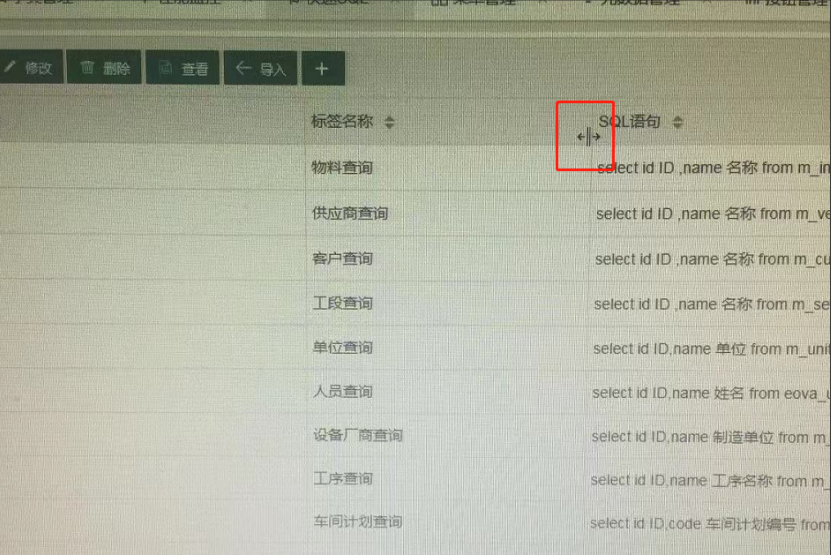
4.3 调整列宽
功能:将鼠标放至两个表头中间,鼠标变成如红色标注的图形后,可以对列宽进行调整

调整完列宽之后,需要点击保存。如图位置所示。

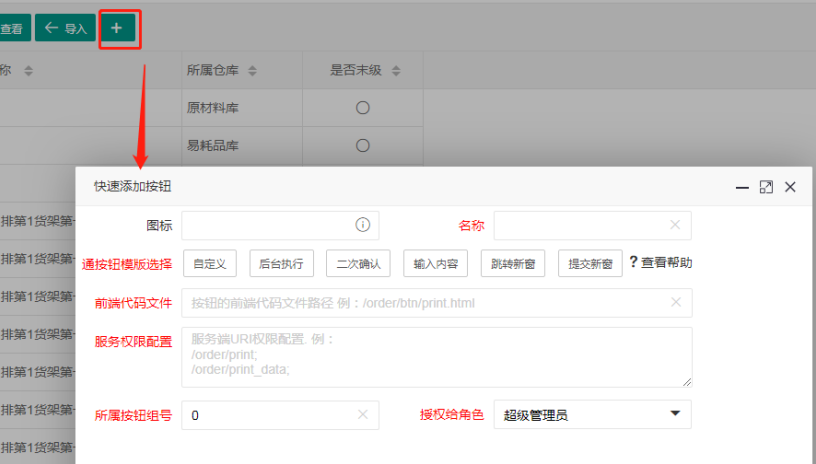
4.4 快速配置菜单
功能:点击加号快速配置菜单按钮,按钮的前端代码、服务权限需要提前配置,按钮权限可以配置到角色下。

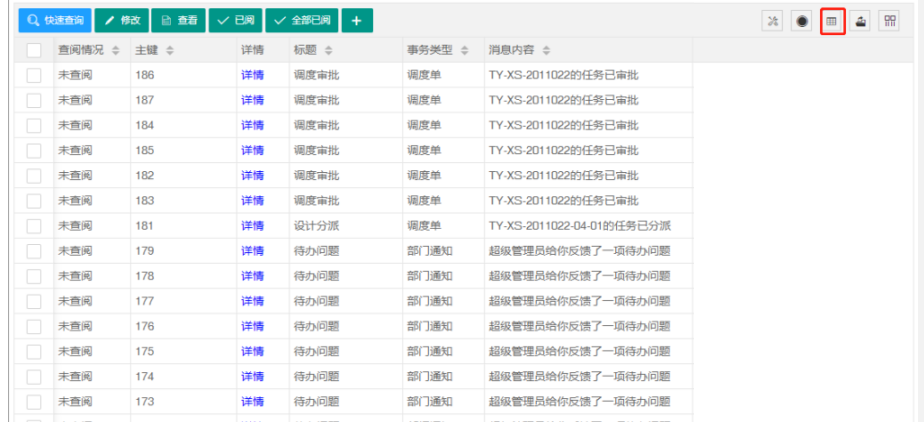
4.5 数据导出
功能:选择数据,点击导出按钮。实现数据导出功能

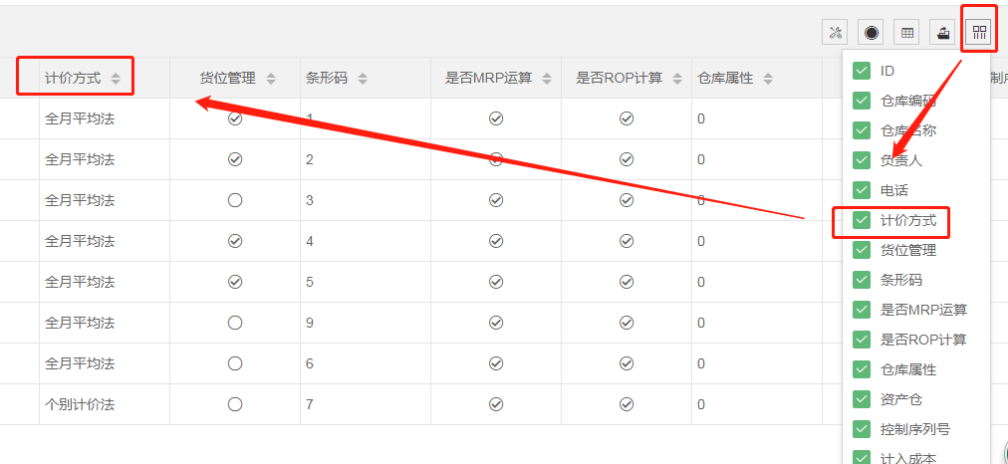
4.6 筛选列
功能:筛选按钮可以调出本页面的字段,控制字段的显示状态。

4.7 数据排序
功能:点击列表头的上/下箭头,进行数据的正序,倒序排序

4.8 UI校验
前端校验,是指在浏览器端对用户的输入进行校验和提示!
前端校验效果:


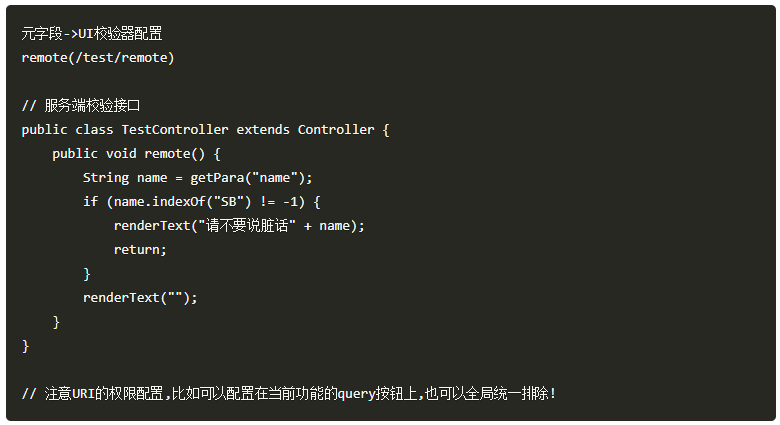
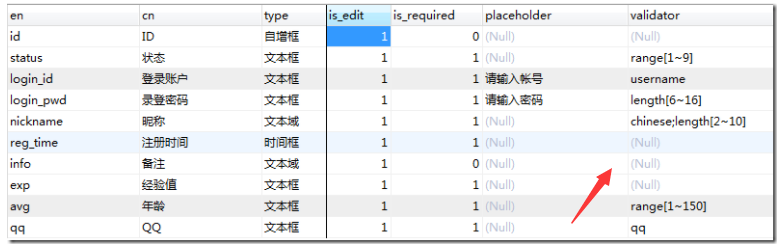
在UI校验器进行编辑
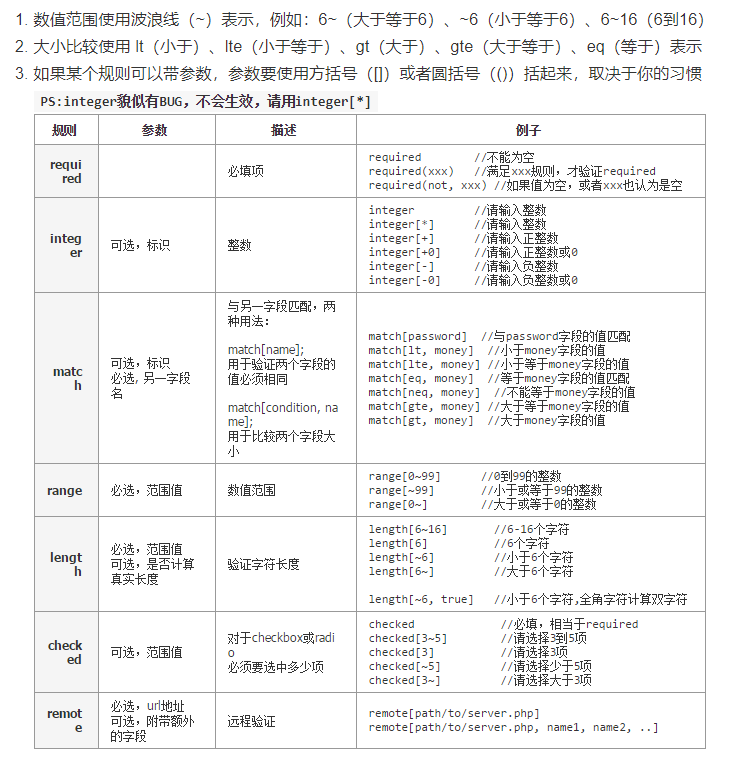
有以下几种校验方式
除了上述几种,目前的规则足够支持常见各种校验,可以自定义正则,异步ajax校验!详情如下!
内置规则(rules)
公共定义:

预设规则:
rules: {
digits: [/^\d+$/, "请填写数字"]
,letters: [/^[a-z]+$/i, "请填写字母"]
,date: [/^\d{4}-\d{2}-\d{2}$/, "请填写有效的日期,格式:yyyy-mm-dd"]
,time: [/^([01]\d|2[0-3])(:[0-5]\d){1,2}$/, "请填写有效的时间,00:00到23:59之间"]
,email: [/^[\w\+\-]+(\.[\w\+\-]+)*@[a-z\d\-]+(\.[a-z\d\-]+)*\.([a-z]{2,4})$/i, "请填写有效的邮箱"]
,url: [/^(https?|s?ftp):\/\/\S+$/i, "请填写有效的网址"]
,qq: [/^[1-9]\d{4,}$/, "请填写有效的QQ号"]
,IDcard: [/^\d{6}(19|2\d)?\d{2}(0[1-9]|1[012])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)?$/, "请填写正确的身份证号码"]
,tel: [/^(?:(?:0\d{2,3}[\- ]?[1-9]\d{6,7})|(?:[48]00[\- ]?[1-9]\d{6}))$/, "请填写有效的电话号码"]
,mobile: [/^1[3-9]\d{9}$/, "请填写有效的手机号"]
,zipcode: [/^\d{6}$/, "请检查邮政编码格式"]
,chinese: [/^[\u0391-\uFFE5]+$/, "请填写中文字符"]
,username: [/^\w{3,12}$/, "请填写3-12位数字、字母、下划线"]
,password: [/^[\S]{6,16}$/, "请填写6-16位字符,不能包含空格"]
,eovacode: [/^\w{3,50}$/, "编码由3-50位数字、字母、下划线组成"]
,money: [/^(?!0\.00)(?:0|[1-9]\d*)(?:\.\d{1,2})?$/, "请填写有效的金额"]
,accept: function (element, params){
if (!params) return true;
var ext = params[0],
value = $(element).val();
return (ext === '*') ||
(new RegExp(".(?:" + ext + ")$", "i")).test(value) ||
this.renderMsg("只接受{1}后缀的文件", ext.replace(/\|/g, ','));
}
},4.9 分页